Красим интерфейс: посидим в тени
опубликовано: Oxana D. • 10.03.2017 • 19:19 • дизайнерам • цвет • ui • ux • Просмотров: 6226
Эрик Д. Кеннеди, UX дизайнер-самоучка, написал полезное исследования о теории цвета. Команда GoDesigner не оставила его усилия в тени, и пересказала основные аспекты, которые превратят ваш дизайн в живописную картинку.
1. Используй темные и светлые вариации одного цвета
При выборе цветов интерфейса главное — умение создавать много вариантов одного базового цвета. Используйте один главный цвет практически для любых целей.
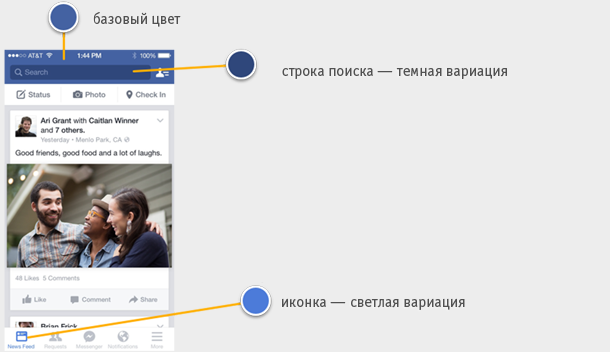
Такой приём использует, например, Facebook, в приложении которого 3 оттенка синего: темная вариация для поля поиска, базовый цвет в заголовке, и светлый оттенок в значке. Панель поиска — не просто черная прозрачная плашка, никакой оверлей поверх синего не даст вам такой цвет. Здесь замешано другое колдовство.

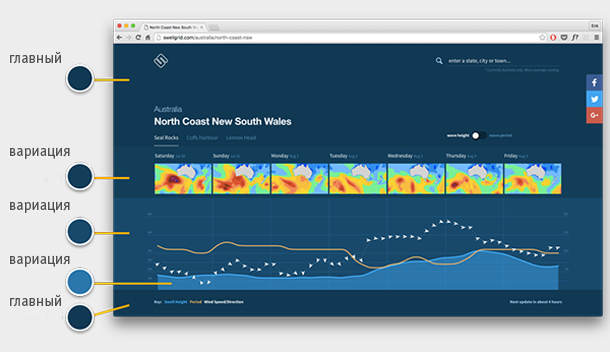
А теперь давайте-ка взглянем на прекрасное погодное приложение Swell Grid: накрывает волной вариаций. Сколько их — зайдите на сайт и посчитайте.

Даже состояния элементов взяты из палитры оттенков одного цвета. Это не палитра трех синих цветов, а один синий цвет и его вариации.
2. Следи за тенью
Эрик советует пользоваться цветовой моделью HSB (hue, saturation, brightness — тон, насыщенность, яркость), потому что это самая интуитивная палитра, подходящая для широкого использования (Sketch и Photoshop): в реальном мире, по его мнению, рядом всегда присутствуют цветовые вариации — больше всего их у теней. И тень — это темная вариация базового цвета.
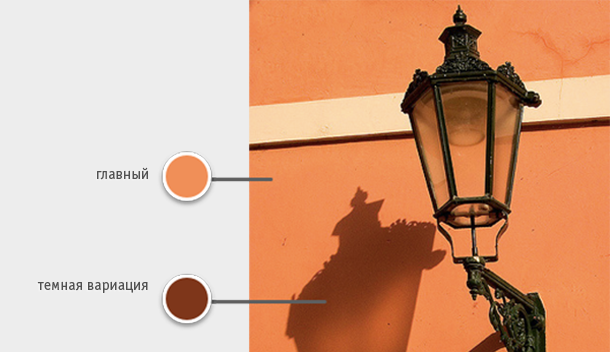
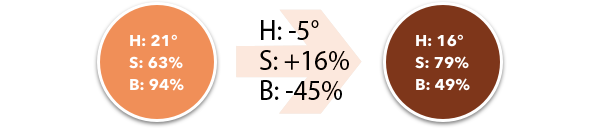
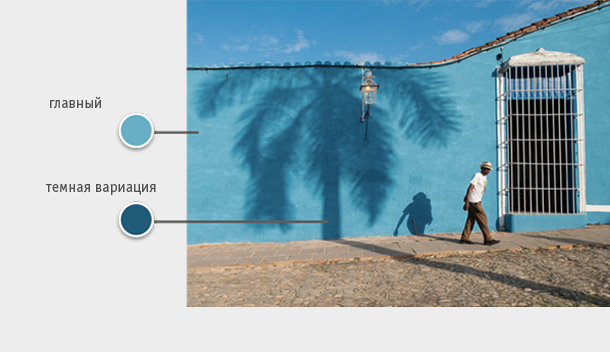
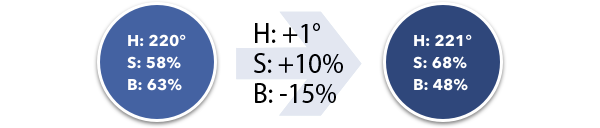
Дизайнер провел исследование с пипеткой в Sketch и выявил закономерность: яркость у теней всегда снижается , а насыщенность растет. Это видно из обоих примеров ниже.
 Фото: David Blaikie
Фото: David Blaikie

 Фото: Matthias Uhlig
Фото: Matthias Uhlig

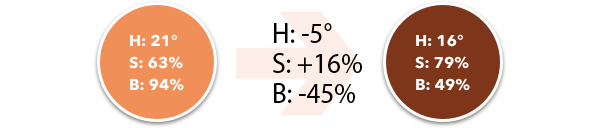
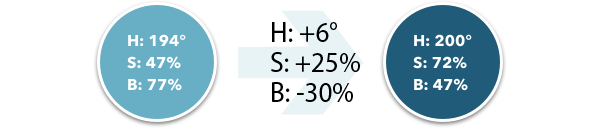
С тоном все менее очевидно: его значение снижается в тени на коралловой стене и вырастает на бирюзовой, объяснение этому ниже.
3. Темная лошадка: как подобрать теневую вариацию цвета
Из этого эксперимента следует первое правило дизайнера: темная вариация цвета = повышенная насыщенность + пониженная яркость. Если вернуться к примеру со строкой поиска Facebook, то это — как раз тот самый случай. Оттенок меняется на 1° из 360° — это практически мелкая погрешность. Насыщенность (S) увеличилась, а яркость (B) понизилась.

Поэтому это никак не может быть полупрозрачной черной плашкой на синем фоне, потому что в модели HSB добавление черного — то же самое, что снижение яркости, а нам нужно снизить яркость и одновременно повысить насыщенность. Черный цвет не даст нам насыщенности!
3. На светлой стороне: как подобрать светлый
Обратная модификация цвета даст нам светлую вариацию. Если мы снижаем насыщенность и поднимаем яркость до предела, получается белый.

То есть, осветление цвета — то же самое, что добавление белого. А в Sketch есть два простейших способа разбавить цвет белым:
- Снизить прозрачность элемента (если он на белом фоне)
- Добавить прозрачный белый слой поверх элемента
Если из всей статьи вы извлечете только один урок, пусть он будет таким: темные вариации получаются при снижении яркости и повышении насыщенности. Светлые вариации получаются при повышении яркости и снижении насыщенности.
Темные вариации получаются при снижении яркости и повышении насыщенности.
Правда в том, что такое разнообразие цветов элементов (и даже их состояний) — на самом деле модификации одного и того же цвета.
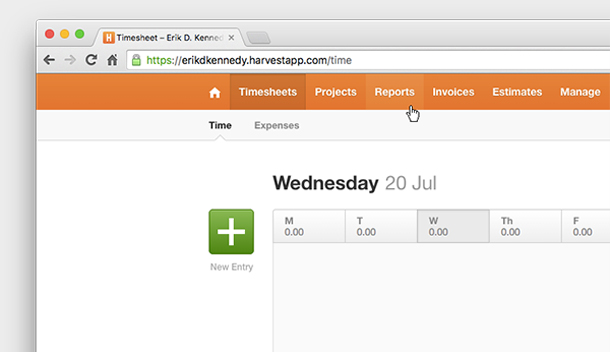
Возьмем приложение для учета рабочего времени: Harvest. Обратите внимание на заголовок. При наведении курсора цвет становится светлее. При выборе элемента он становится темнее.

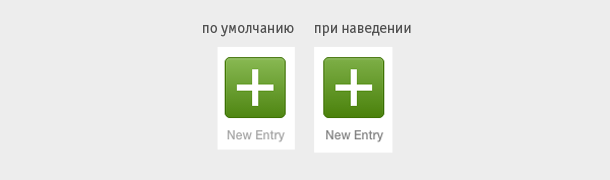
Или взглянем на зеленую кнопку New Entry.Наводим указатель мыши — она темнеет, — насыщенность повышается, яркость снижается.

Светлые вариации получаются при повышении яркости и снижении насыщенности.
Это правило применяется не всегда: в заголовке Harvest при выборе элемента понижается яркость (насыщенность не меняется), а при наведении курсора понижается только насыщенность (яркость остается). Тем не менее главное понять, как работают цвета в реальном мире и что прелесть такого дизайна в том, что он следует законам природы хотя бы приблизительно.
4. Следите за тоном
Тон во всей этой системе изменения яркости и насыщенности впротивоположных направлениях вторичен, и вот какой обоснование дает Эрик. У каждого цвета есть воспринимаемая яркость цвета (luminosity).

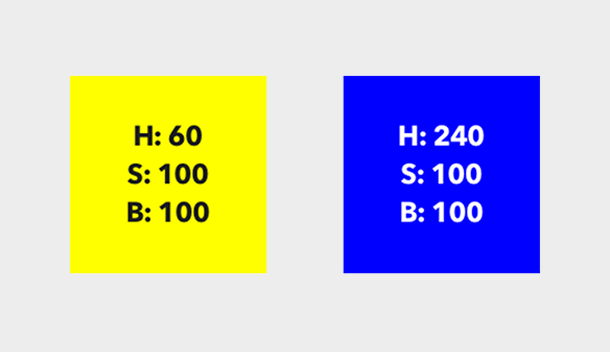
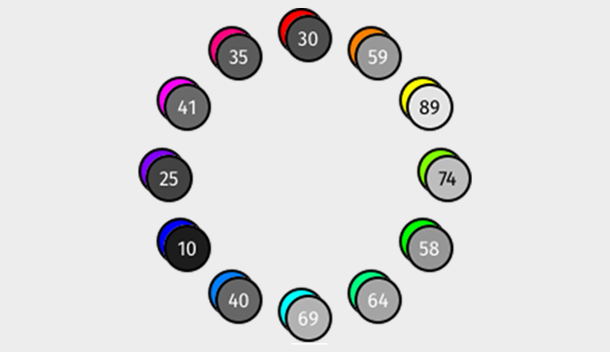
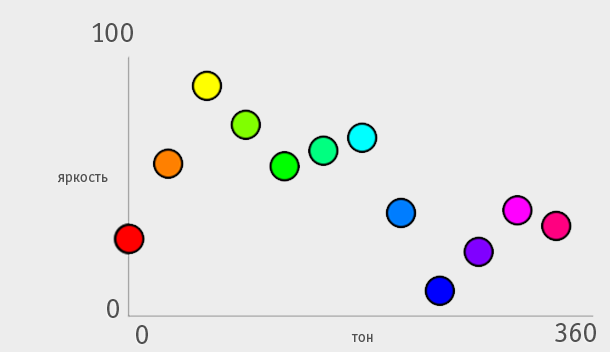
Несмотря на то, что яркость по модели HSB и у желтого, и у синего цвета равна 100%, какой из них кажется ярче? Желтый. Ниже — оттенки с интервалом в 30° при насыщенности и яркости 100%. 
Яркость кругов серого цвета соответствует яркости наших оттенков в режиме наложения Luminosity (если вы параллельно чтению пробуете повторить то же в Sketch, фон должен быть белым.) В режиме наложения Luminosity чем выше яркость, тем светлее серый; чем ниже яркость — тем серый темнее. Это логично.

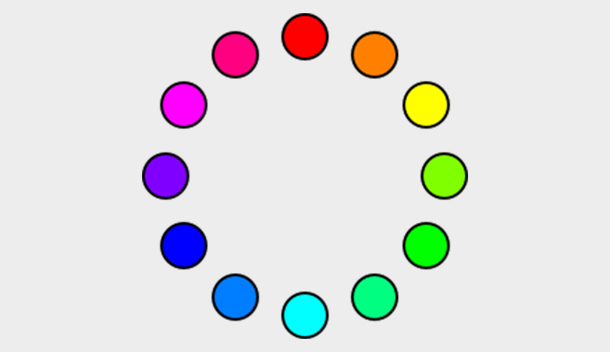
Помните, мы обнаружили странное поведение оттенка в тени — его значение иногда повышалось, а иногда понижалось? А почему? Обратите внимание, что на этом графике есть три максимума и три минимума.

Минимумы — красный, зеленый и синий. Максимумы — циановый, пурпурный и желтый. При изменении оттенка в сторону красного (0°), зеленого (120°) или синего (240°), яркость цвета будет снижаться, а при изменении в сторону желтого (60°), голубого (180°) или пурпурного (300°) воспринимаемая яркость цвета будет повышаться.
Осветление цвета — то же самое, что добавление белого
Весь фокус заключается в том, чтобы изменение тона совпадало с изменением насыщенности и яркости. Для создании темной вариации изменяйте насыщенность в сторону красного (0°), зеленого (120°) или синего (240°) — в зависимости от того, который из них ближе, — и наоборот (к циановому, пурпурному и желтому), если добиваетесь светлой вариации. (Конечно, подразумевается, что вы заодно снижаете яркость и повышаете насыщенность.)
Вот почему на коралловой стене значение оттенка снижалось — оно двигалось в сторону красного (0°) — ближайшего к 21° минимума.

И потому же повышалось значение оттенка на бирюзовой стене — оно двигалось к синему (240°) — минимуму, самому близкому к 194°.

Заключение
Если вы хотите создать что-то простое и аккуратное, достаточно просто светлых и темных вариаций уже имеющегося цвета. Для дизайна интерфейса достаточно одного тона, бесчисленные темные и светлые вариации которого вы можете применять, как только пожелаете. Напоследок, целый интерфейс, при создании которого использовался только один цвет. Кстати, узнали бирюзовую тень?
 Интерфейс одного цвета с множеством вариантов
Интерфейс одного цвета с множеством вариантов