8 советов заказчику при создании сайта
опубликовано: Oxana D. • 28.02.2013 • 12:00 • заказчикам • дизайнерам • Просмотров: 23830
Наши клиенты часто не знают тонкостей при создании сайта, поэтому мы дали несколько советов для работы с макетами.
1. Определите задачу сайта
Укажите 1–3 задачи сайта. Дизайн — это не декорирование, это решение проблем компании. Если нужно рассказать, чем занимается предприятие, перечислите 1–9 услуг уже на главной странице.
Если нужно побудить посетителя связаться с вами — сделайте кнопку с призывом в верхней части макета. Если услуга уникальная — одноминутное видео станет отличным решением.
2. Учитывайте сетку
Элементы сайта придерживаются условных колонок. Если вы разрабатываете сайт впервые, укажите в брифе ширину в стандартные 960 пикс, то есть все элементы должны быть в рамках этой ширины. Такой формат убережет вас от сюрпризов: он подойдет для мониторов и планшетов.

Сетка нужна, чтобы программисту было легче верстать и чтобы информацию упросить для восприятия. Шаблоны с разлиновкой можно скачать тут, дизайнеру будет приятно получить от вас такую поддержку!
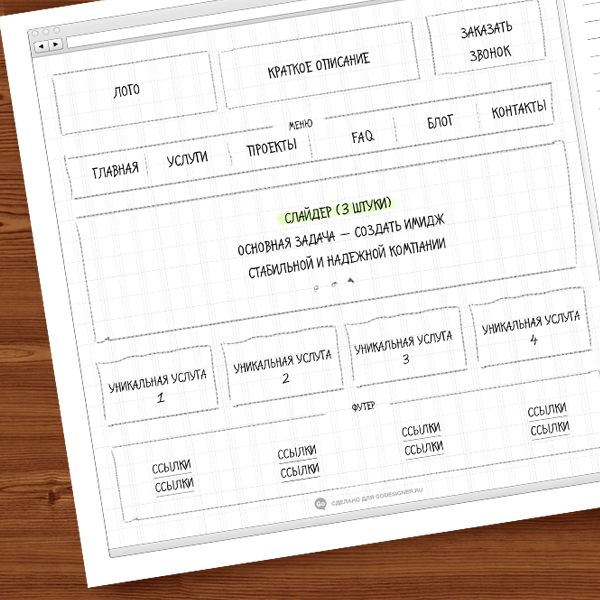
3. Рисуйте схемы
Создавая грамотное тех. задание для дизайнера, набросайте план. Поищите аналоги и потратьте время сейчас — это сэкономит его потом. Схема позволит дизайнеру сконцентироваться на проработке деталей и убережет от бесконечных правок.

Набросать чертеж можно как угодно, приветсвуются и наброски на бумаге карандашем. Специально разлинованные листы для мозгового штурма можно скачать тут, хотя подойдет и тетрадь в клетку. Укажите расположение элементов:
- логотип
- меню: какие закладки
- баннер с описанием товара или ознакомительное видео
- какой призыв к действию
- перечислите услуг или товары
- что указано в форме обратной связи
- нужны ли отзывы, новости, реклама...
- что должно быть футере (нижнем блоке)
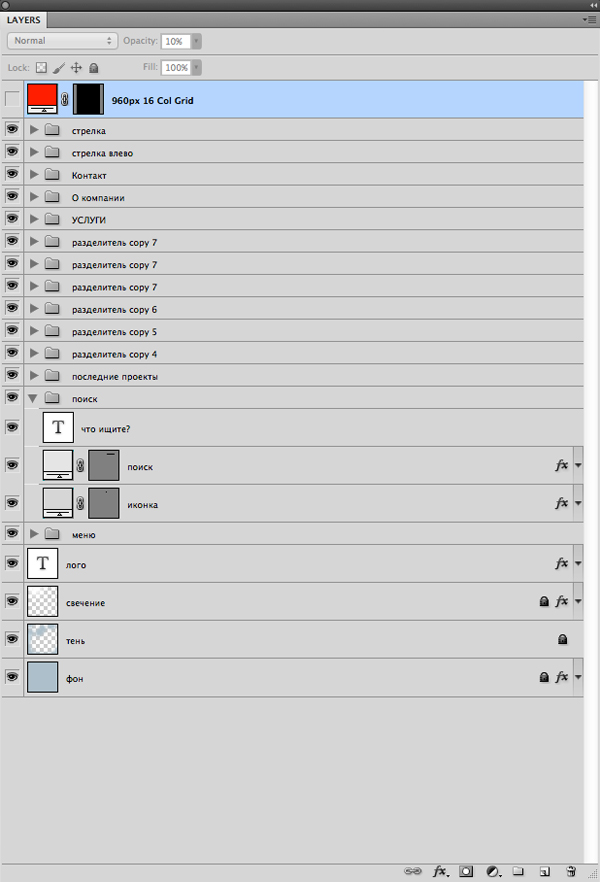
4. Требуйте послойный исходник
Просите дизайнеров предоставлять «послойный исходник .psd».
Макеты создаются в Photoshop, и каждый элемент находится в отдельном слое, словно на кальке. Просите слои разложить по папкам и проименовать. Это удобно для программистов: им не нужно вырезать кнопки и детали.

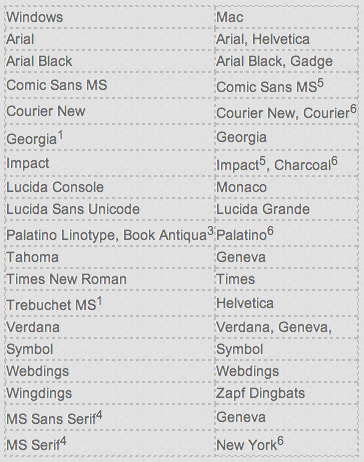
5. Используйте системные шрифты
Используйте системные шрифты, такие как Arial и Georgia. Это избавит от проблем с отображением в разных браузерах и на разных операционных системах. Существуют веб-шрифты, но большинство из них либо не поддерживают кириллицу, либо стоят денег.
Если вы получили макет с нестандартным шрифтом, напомните дизайнеру предоставить его, чтобы программист «привязал» шрифт к сайту.

1 Georgia и Trebuchet MS поставляются с Windows 2000/XP и включены в сборку шрифтов для IE (и в некоторые другие инсталляции приложений разработанных компанией Microsoft)
2 Символические шрифты корректно отображаются только в Internet Explorer, в других браузерах используются подстановки (хотя шрифт Symbol работает в Opera, а шрифт Webdings работает в Safari).
3Шрифт Book Antiqua практически идентичен Palatino и Palatino Linotype которые включены в Windows 2000/XP, шрифт Book Antiqua использовался в Windows 98.
4Это не TrueType а битовые шрифты, именно поэтому при увеличении размера размера шрифта качество его отображение будет падать (стандартные размер таких шрифтов: 8, 10, 12, 14, 18 и 24 точки, разрешение - 96 точек на дюйм).
5Шрифты работают в Safari, но только при использовании стиля отображения normal. Comic Sans MS может отображаться как bold (жирный), но не как italic. Другие Mac браузеры будут эмулировать стили отображения.
6Шрифты присутствуют только в Mac OS X.
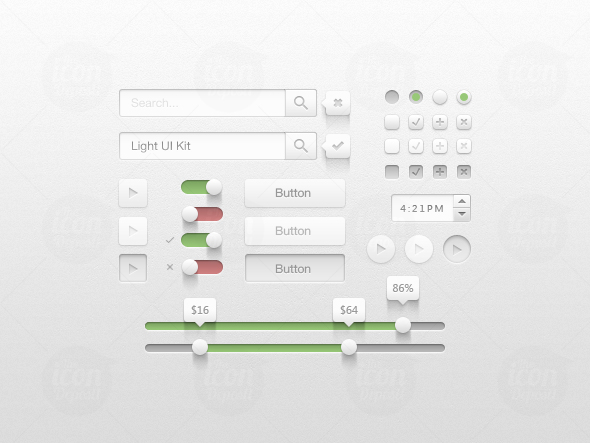
6. Предусматривайте эффекты при наведении
При наведении ссылки подчеркиваются, меняют цвет, кнопки «нажимаются», а незаполненные поля отображают ошибку. Программисты не читают мысли дизайнера и не знают, как элементы реагируют при наведении мыши. Пусть дизайнер подготовит отдельный документ с интерактивными элементами, кнопками, где наглядно показан ховер-эффект (при наведении мыши и при нажатии).
7. Наглядно указывайте поправки
«Кнопку налево, текст ниже», — такие письма ставят в ступор любого дизайнера: часто непонятно, о каком тексте и кнопке идет речь. Во избежание недопонимания показывайте, где нужно внести изменения.
Указывать, о чем речь, можно с комментариями в Adobe Acrobat, импортируя .jpg и создавая желтые комиксные облака для комментариев (cmd+6).
Мы также советуем бесплатную программу Scitch, где отмечаются нужные области, рисуются стрелки и пишутся комментарии.
8. Мотивируйте для дальнейшего сотрудничества
Помощь дизайнера полезна и после предоставления исходников. Глазу самого опытного программиста незаметны межстрочные расстояния, кегли шрифтов и прочие нюансы. Попросите дизайнера проверить готовый сайт. Он точно не захочет, чтобы макет был искажен.