15 самых употребляемых типографических терминов
опубликовано: Kto N. • 08.04.2014 • 12:15 • заказчикам • дизайнерам • Просмотров: 118540
Если вы не дизайнер и не верстальщик, то вам пригодится небольшой ликбез по основным типографическим терминам, которые могут означать совсем не то, что вы думали.
1. Гарнитура.
Большая итальянская семья
Гарнитуру часто путают со шрифтом, но это не одно и то же. Дабы понять разницу между ними, непосвященному в тонкости типографики читателю рекомендуем запомнить простую ассоциацию из детства: гарнитур. В смысле «набор мебели», где ключевое слово — «набор». Гарнитура — это набор группы шрифтов; семья шрифтов с общими стилистическими особенностями.
Классификаций гарнитур множество, самая общая — антиква, гротески, рукописные, акцидентные и тд. Существует великое множество гарнитур, обладающих собственным именем, произошедшим от эпохи создания (Таймс), от имени создателя (Гарамон), национальной принадлежности (Голландер) или какой-то технической особенности (Компакт). Фактически, это фамилия семьи.

2. Шрифт.
Буква с характером
Шрифт — набор символов, составляющих единую стилистическую и композиционную систему. Если говорить проще, то разнообразные вариации с высотой, толщиной, наклоном, размером и расстоянием между буквами на тему одной и той же гарнитуры и есть шрифт. Соответственно, группа шрифтов разных видов и размеров, имеющих одинаковое начертание и стиль — это гарнитура. Если название гарнитуры — это фамилия семьи, то название шрифта — это имя каждого ее отдельного члена.

3. Кегль.
Размер имеет значение
Кегль — это не какая-то там кегля. Кегль в типографике — это всего лишь размер высоты буквы. От самой высоко выступающей палочки и плечика до самой низко свисающей закорючки и хвостика. 
4. Интерлиньяж.
Читайте между строк
Красивое французское слово «интерлинья́ж» (от фр. interligne), похожее на конфеты «грильяж», переводится дословно как «написанное между строк» и означает расстояние между двумя строками. Обычно принято устанавливать интерлиньяж на 1/5 часть больше кегля — так, при наборе 10-м кеглем интерлиньяж составляет 12 пунктов. В художественных целях интерлиньяж может быть увеличен или уменьшен, но поскольку от него зависит читаемость текста, то небольшой интерлиньяж применяется нечасто — максимум, в заголовках.

5. Кернинг.
Профессиональный сводник
Кернинг (англ. kerning) — это интервал между двумя буквами в зависимости от их формы. Например, если в заголовке или логотипе рядом находятся две буквы со сложным характером — с сильно выступающими элементами, образующие слишком большое расстояние между ними, то рационально их немного сблизить, чтобы визуальная плотность была равномерной. Кернинг предусматривает, что в программу верстки заложен автоподбор расстояния между конкретными парами букв, как например AV, TA. Кернинг бывает как положительным (когда знаки раздвигаются), так и отрицательным, если знаки приближаются друг к другу.

6. Трекинг.
Извини, подвинься.
Трекинг (от англ. tracking) — родной брат кернинга; но если кернинг сводит между собой определенные пары букв, то трекинг отвечает за дистанцию между буквами в целых строках, предложениях и абзацах. Трекинг — это изменение межбуквенных пробелов с определенной целью: сделать текст более разреженным и светлым, или более плотным и темным. Еще трекинг используется при верстке, чтобы увеличить или уменьшить количество строк, дабы избавиться от висячих предлогов, слов и строк. Хорошим тоном является числовое значение трекинга, не превышающее +/- 25.

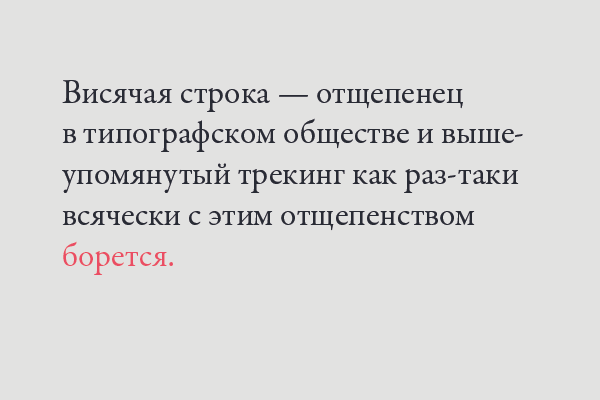
7. Висячая строка.
Одинокий отщепенец
Висячая строка — это строка, которая оторвана от своего абзаца и «висит» в одиночестве на предыдущей или последующей странице. Дизайнерам и верстальщикам, стремящимся в прямоугольному совершенству полосы, она режет глаз и оскорбляет чувство прекрасного; кроме того, это ухудшает восприятие печатного текста. Висячай строка — отщепенец в типографском обществе и вышеупомянутый трекинг как раз-таки всячески с этим отщепенством борется.

8. Графема.
Бит информации
Графема (от греч: γράφω — пишу ) — это единица письменной речи. Проще говоря — буква, если письменность строится на алфавите, или иероглиф/слоговый знак — в неалфавитных системах письма типа японской. Графема — уникальный паззл, из которого построен алфавит. Вы никогда не спутаете графему буквы «А» с графемой буквы «Б» — ну кроме тех случаев, конечно, когда они написаны неразборчивым «почерком врача».

9. Глиф.
Знаковая вещь
Если графема — это буква, то глиф — ее написание.
Еще глиф — это специальный символ, которого может не быть на клавиатуре. Например, разной длины тире или буквы-звуки, которые не предусмотрены на клавиатуре для тех, кто не знает шот-каты или вообще даже те, для которых шот-каты для не предусмотрены.

10. Строчные буквы.
Дети
Строчные буквы — это обычные маленькие буквы в строке, которыми мы пишем все, кроме собственных имен, имен наших друзей и прочих Имен Собственных. Например, буква «а» — строчная, а «А» — заглавная (прописная). Строчные буквы используются в некоторых европейских алфавитах (греческом, латинском, кириллице и армянском), в некоторых алфавитах (в грузинском, иврите) разделения на прописные и строчные буквы нет вообще.

11. Прописные буквы.
Взрослые
Если строчные буквы — это детвора, то прописные буквы — это взрослые, с которых, например, начинаются предложения. Часто такая взрослая буква обладает другой графемой, то есть, как и положено взрослым, выглядит немного по-другому. Очень большая и очень расфуфыренная первая буква в начале текста называется «буквица» (или «инициал»).

12. Капитель.
Подростки
Капитель – это вариант прописных букв уменьшенного роста и чуть расширенных пропорций, несколько выше роста строчных. Если строчные буквы — это дети, а прописные — это взрослые, то «капитель» — это подростки: немного уменьшенная в размерах копия «взрослых» прописных букв. Капитель часто используется для заголовков — чтобы разнообразить типографику, если в работе участвует всего одна гарнитура.

13. Выключка.
Равнение налево!
Выключка — это ни что иное, как выравнивание текста; способ расположения неполной строки относительно вертикальных границ полосы набора. Выключка бывает влево, вправо, по центру и по формату (то есть по ширине).

14. Леттеринг.
Модное увлечение
Леттеринг ( от англ: letter — буква) это графический рисунок начертаний букв и знаков, составляющих единую стилистическую и композиционную систему; проще говоря — созданная шрифтовая композиция. Леттеринг нынче очень в моде: каждый день мы расшариваем огромное количество мотиваторов, выполненных леттерингом. Например, эта:

Автор: Данил П.
15. Полоса.
Полезная площадь
Полоса — запечатанная площадь страницы, на которой размещается текст и иллюстрации. Проще простого: страница — это мера счета, нумерации печатных единиц, а полоса — мера печатного объема величиной во всю страницу. Полосу заполняют с той или иной плотностью и регулярностью, так что внутри нее могут быть свои пробельные элементы – воздух, составляющий неотъемлемую принадлежность текста. С этой оговоркой полосу можно считать полезной площадью страницы – в отличие от окружающих ее полей.

Проверить же свои типографические знания вы можете с помощью этих трех незатейливых проектов.