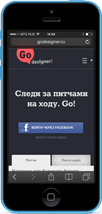
Верстка футера и фильтров в категориях для gads.ru. Дизайн элементов главной страницы для мобильных устройств.
GADS.ru
Интернет-магазин дизайнерских вещей.
Отличительной особенностью интернет-магазина является постоянно обновляемый широкий ассортимент товаров.
Ежедневно стартуют новые флэш-акции с дизайнерскими товарами по сниженным ценам, которые доступны для покупки на сайте всего неделю. Только единицы из участвующих в акциях товаров затем остаются в постоянном ассортименте на сайте.
Наша компания находит дизайнеров по всему миру и работает с ними напрямую, благодаря чему мы получаем уникальный ассортимент и минимальные цены.
Первый макет:
1. В разделе категорий необходимо зрительно отделить блок с фильтром и сортировками от дерева подкатегорий, возможно разнести в разные части экрана.
2. Подкатегории (например в разделе Дом
http://gads.ru/catalog/102/) отобразить в виде дерева (оптимальное отображение для 6-7 подкатегорий, но максимум рассчитать до 15 штук). Избавиться от непонятного значка "плюс", который раскрывает подкатегории и прячет тем самым фильтры и сортировки.
3. Добавить на странице категорий хлебные крошки, чтобы поисковики и сами пользователи могли понимать, каким образом они здесь оказались. Дизайн хлебных крошек должен быть рассчитан на то, чтобы их можно было добавить в карточки товаров.
4. Переверстать футер страницы (футер един для всех страниц сайта).
Добавить в футер текстовые ссылки на три новых раздела: "Новости и тенденции в дизайне", "Бренды и дизайнеры", "Новости Gads".
Добавить в футер логотипы VISA, Mastercard, VISA QIWI Wallet, Яндекс.Деньги, Webmoney, PayPal
Добавить логотип "Надежная покупка" (источник:
http://trustedservice.ru/)
Добавить логотипы используемых курьерских служб: Индекс Экспресс (
http://index-express.ru), СамЗаберу (
http://www.samzabe.ru), Экспресс Гарант (
http://ex-garant.ru).
Добавить в футер кнопки соцсетей от сервиса
https://share.pluso.ru
Зарезервировать в футере место под логотипы "доступно в Apptore" и "доступно в Google Play".
Второй макет:
На главной странице сайта для мобильных устройств (с сенсорным экраном) необходимо изменить механизм отображения времени до окончания акции.
Сайт устроен так, что при наведении мышкой на акцию, сверху появляется оранжевая панель, на которой указано время до окончания. На сенсорных устройствах нет возможности имитировать наведение мышки, поэтому информация должна гореть всегда.
Добавлять всем акциям сразу оранжевую полосу сверху - не вариант, будет слишком рябить в глазах. Надо сделать какое-то ненавязчивое, но заметное отображение времени, которое постоянно указано на логотипе акции.
При этом учитывать, что размер экрана у мобильных устройств не позволяет уместить много текста, надо использовать сокращения.
Механизм нужен как для акций из раздела "Новые акции" так и в разделе "Скоро заканчиваются" (внизу страницы).
В качестве примера можно отталкиваться от сайта Биглион.