Основная деятельность компании - это въездной туризм.
Основные услуги, которые предоставляет компания - это бронирование отелей, бронирование услуг (экскурсии, трансферы и пр.)
Наша аудитория:
Клиенты компании: это отправляющие операторы и агентства преимущественно из стран СНГ (директора и менеджеры направлений), реже прямые туристы (они как правило имеют дело с компанией уже не посредственно во время оказания услуг в стране пребывания). Основной ориентир - это VIP сервис и предоставление качественных услуг.
Партнеры компании: преимущественно отели и сети отелей (директора по продажам), туроператоры и поставщики экскурсионных услуг.
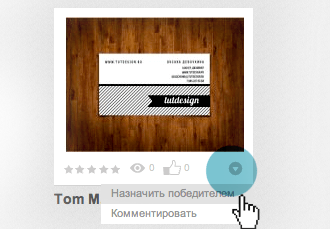
Логотип компании можно взять тут:
http://www.godesigner.ru/pitches/viewsolution/87715?sorting=rating
Тут есть разбор по цветам:
http://corustravel.com/sites/default/files/corus.jpg
Цветовая гамма
Цветовая гамма которая используется в логотипе определяет набор цветов, который будет макете сайта.
Это должны быть теплые цвета, которые ассоциируются с экзотическим отдыхом. Цвет корицы и манго, а также цвет заката.
Белый цвет - как основа для логотипа выглядит предпочтительным. Возможны варианты серой основы.
Структура элементов
Элементы должны иметь плоскую структуру с большими буквами учитывая текущий тренд в дизайне.
Кнопки и прочие элементы либо круглые либо прямоугольные, возможны прямоугольники с округлостями.
Структура страницы
Шапка и подвал по ширине монитора. Основная часть фиксированной ширины (например 1000 пикс.).
Страницы желательно сделать в лучших традициях
http://goodui.org
Меню располагается в шапке и имеет выпадающие подпункты.
Значение для меню: Home (в виде домика), Destinations, Ready tours, Our services, About us, Blog
В шапке также располагается навигация для авторизации, корзина, контакты и переключатель языков и переключатель валют.
Страницы
Всего нужно сделать 3 страницы/макета, но предварительная оценка будет производиться по главной странице.
1. Главная страница
На главной странице будет располагаться большой слайдер с баннерами в ширину всей страницы. Над баннерами будет располагаться форма поиска Отеля и форма поиска Услуги (в виде закладки).
Активной по умолчанию должна быть форма поиска Отеля. В форме поле для ввода (быстрый поиск) отель, район, город.
Дата Заезда, дата выезда, количество взрослых и детей
Ну и большая кнопка НАЙТИ.
Ниже располагается блок с акциями от отелей
3-4 отеля (блока) в ряд. Слева и справа стрелочки для прокрутки (большие во всю высоту элементов блока)
В каждом блоке: Название отеля, звездность отеля, фотография отеля, суточная цена и текст в виде: Вариант1 - Stay 7 = Pay 5| Вариант 2 - Discount 30% for bookings made 20 days prior to arrival.
Ниже блок: слева форма для подписки - справа последние новости (Дата/Время: Тема сообщения).
Ниже блок из 3-5 экскурсий - (справа и слева стрелочки для прокрутки)
В каждой экскурсии = Фото, название экскурсии. стоимость, и ссылка подробнее.
Ниже блок: Слева приветственное видео, справа произвольный текстовый блок (будет или баннер или лента из facebook/twitter).
Ниже начинается подвал.
В подвале -
социальные кнопки
дублирование контактов.
Мелкое меню
2. Страница отеля
Это внутренняя страница, на которой будет опубликовано описание отеля + возможность забронировать этот отель и просмотреть цены на отель.
Пример
http://corustravel.com/ru/hotel/holiday-inn-pattaya
Только тут нет возможности забронировать и просмотреть все цены.
3. Страница с контентом
Произвольный текст с фотографией.
На страницах должна быть четкая структура и навигация (хлебные крошки) плюс возможность разместить конверсионные элементы (кнопки бронирований и запросов).